【はてなブログ】サイドバーのタイトルに下線 or 背景色を付ける

デフォルトのままだとサイドバーのタイトルの区別がつきづらく、わかりにくいです

なので、下のコードを
ダッシュボード > デザイン > カスタマイズ > デザインCSS
に貼り付けます
.hatena-module-title{
padding-left: 10px;
border-bottom: 10px solid ##ffe5e8;
}
border-botto:の横にある10pxが下線の太さ、最後の#~始まる英数字が色を表します
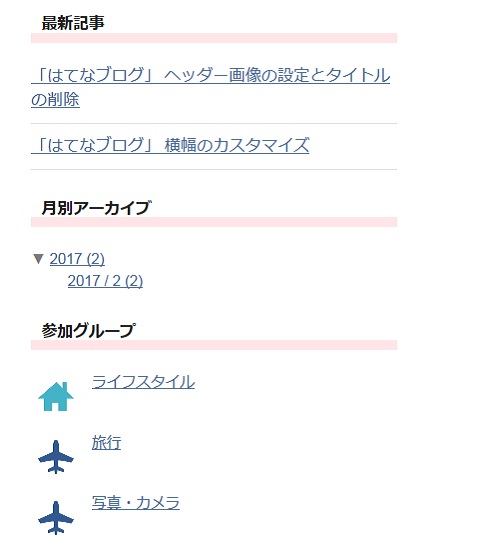
取り敢えず10pxの太さ、ピンク色で設定してみました

デフォルトの状態よりも少しは見やすくなったのではないでしょうか…(*^_^*)
ちなみに下線ではなく、サイドバーのタイトルの背景に色を付ける場合は
.hatena-module-title {
border-bottom: 1px solid #ddd;
background: #ffe5e8;
color: black;
}
のコードを貼り付けます
最後のcolorがタイトルの文字色、その前のbackgroundの#~の英数字が背景色を表します

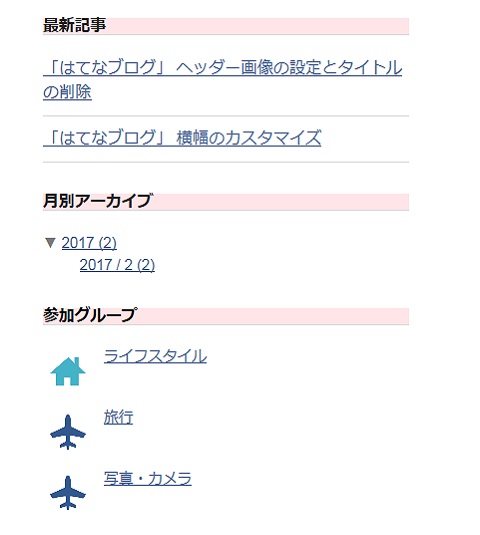
先程の下線のコードで太さを10pxと少し太めにしたので、背景色にした場合との違いが微妙ですが…(*ノωノ) イヤン
取り敢えず、背景をピンクにしたカスタマイズでいこうかと思います☆